Setting up your development environment for your first React Native app can seem daunting at first, but it's actually quite straightforward. Here are the basic steps:
Installing the required tools
Install Node.js and npm: You can download Node.js and npm from the official Node.js website. Follow the installation instructions for your operating system.
Install a code editor: Choose a code editor or integrated development environment (IDE) to write your code. Some popular options include Visual Studio Code, Atom, Sublime Text, and WebStorm.
Install the React Native command-line interface (CLI): Open a command prompt or terminal and run the following command to install the React Native CLI globally:
npm install -g react-native-cli
Setup your Development Environment
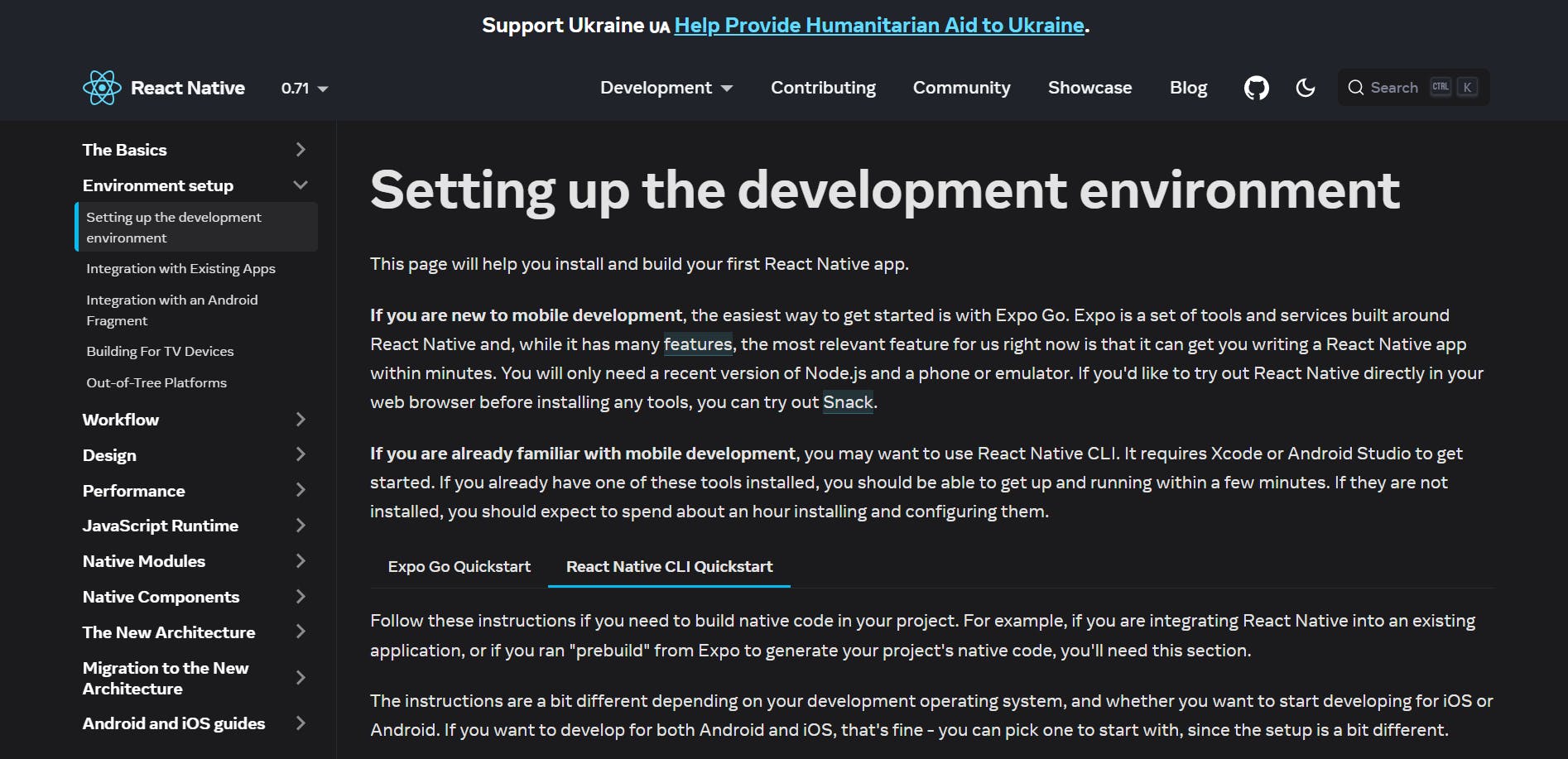
Set up your development environment for Android and/or iOS: To run your app on a physical device or emulator, you'll need to set up your development environment for Android and/or iOS. Follow the React Native documentation to set up your environment:
Setting up the development environment for Android: reactnative.dev/docs/environment-setup
Setting up the development environment for iOS: reactnative.dev/docs/next/environment-setup

You can choose to set up your environment for either Android or iOS or both, depending on your development needs.
Creating your first React Native App
Create a new React Native app: To create a new React Native app, open a command prompt or terminal, navigate to the directory where you want to create your project, and run the following command:
npx react-native init Awesome01
This will create a new React Native project named "Awesome01" in the current directory.
Running your first React Native App
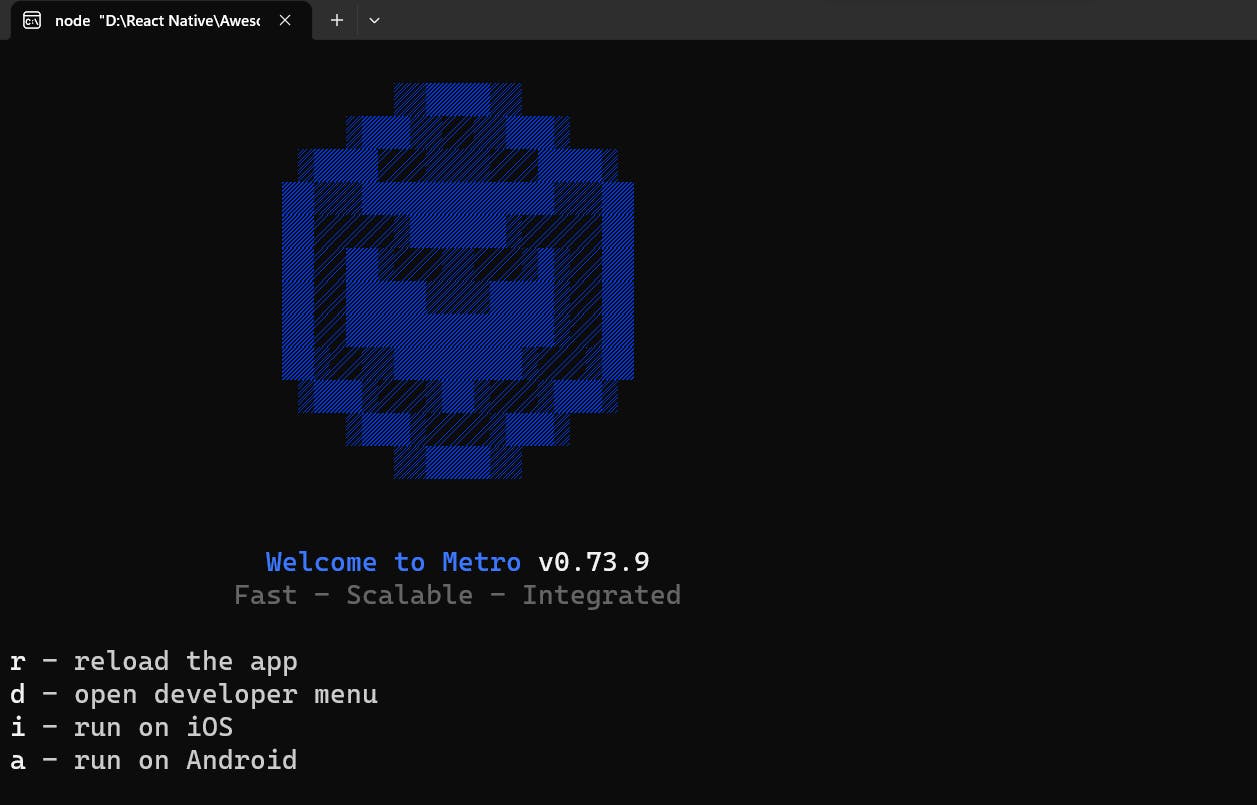
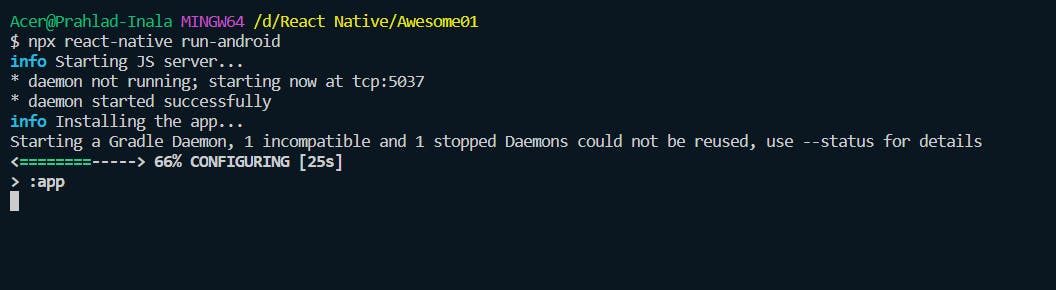
Run the app: To run the app on a physical device or emulator, navigate to your project directory and run the following commands:
For Android:
npx react-native run-android
For iOS:
npx react-native run-ios


This will compile your code and start the app on a connected device or emulator.

Congratulations, you have set up your development environment for your first React Native app! Now you can start building your app by editing the files in your project directory.
Follow for more
Linkedin: https://www.linkedin.com/in/prahladinala/
Github: https://github.com/prahladinala/
Instagram: https://instagram.com/prahlad.inala/
Twitter: https://twitter.com/prahladinala
Figma Community: https://www.figma.com/@prahladinala
Dribbble: https://dribbble.com/prahladinala
Behance: https://www.behance.net/prahladinala
Personal Portfolio: https://prahladinala.in
ToolMate: https://toolmate.co.in